MANUAL WIKI
Índice
Editar na Wiki
Basta clicar no link Editar que está na parte superior, inferior, ou na lateral da página Wiki, para que ela seja modificada, ou então clicar em Discussão e em seguida em "Editar" para escrever na página de discussão
correspondente. De uma forma ou outra, você será levado a uma outra página com uma
caixa de texto editável preenchida com o conteúdo da própria página.
Depois de escrever, pressione o botão "Salvar página"! Tem ainda a opção de
fazer uma previsão do texto que acabou de escrever antes de gravá-lo, caso queira
Formatação
O Wiki é um editor baseado em marcações de texto.
- Formatações da wiki
| Descrição | Tipo | Resultado |
|---|---|---|
| Itálico | digitar dois apóstrofes + a palavra + dois apóstrofes | Itálico |
| Negrito | digitar três apóstrofes + a palavra + três apóstrofes | Negrito |
| Negrito/Itálico | digitar cinco apóstrofes + texto + cinco apóstrofes | NegritoItálico |
Adicionar uma linha horizontal: digitar abaixo do texto ----
Adicionar Lista de Marcadores: Usar do lado esquerdo do texto (*).
Definindo a lista (*) Cigam, (**) área comercial, (**) área técnica e (***) equipe, veja o exemplo abaixo:
- cigam
- área comercial
- área técnica
- equipes
Adicionar número a Lista: Usar do lado esquerdo (#).
Definindo a lista (#) Cigam, (#) área comercial, (#) área técnica e (#) equipe, veja o exemplo abaixo:
- cigam
- área comercial
- área técnica
- equipes
Adicionar Lista de Marcadores e números juntos: Usar do lado esquerdo do texto (#) e (*).
Definindo a lista (#) Cigam, (#) área comercial, (#*) área técnica e (#*) equipe, veja o exemplo abaixo:
- cigam
- área comercial
- área técnica
- equipes
Adicionar outro lista: Usar do lado esquerdo do texto (;) e (:).
Definindo a lista (;) Cigam, (:) área comercial, (:) área técnica e (:) equipe, veja o exemplo abaixo:
- Cigam
- área comercial
- área técnica
- equipes
O texto é apresentado dentro de uma caixa: quando digitamos no inicio da linha "espaço + texto", veja o exemplo abaixo:
O texto é pré formatado com espaço no inicio da linha
Parágrafo: Para iniciar um novo parágrafo, deixe uma linha em branco. Uma nova linha também
pode ser iniciada com a tag do HTML. Veja o exemplo abaixo:
Para iniciar um novo parágrafo, deixe uma linha em branco.
Para iniciar um novo parágrafo, deixe uma linha em branco.
Fonte: Para alterar o tamanho da fonte utilize as marcações <> </>. O big e small ficam dentro das marcações. Exemplo 1: <bigg>texto</bigg> e Exemplo 2: <smalll>text</smalll>
texto para um tamanho grande;
text para um tamanho pequeno;
Cor da Fonte: Para alterar a cor da fonte utilize as marcações <> </>. O font deve ficar dentro das marcações. Exemplo: <fontt Color=# código da cor >Texto</fontt>.
Acessar código de cores
Texto
Imagens
As imagens e outros arquivos não texto servem para ilustrar e melhorar tanto a
visualização como o entendimento do artigo.
Na página que usar a imagem utilize uma marcação semelhante a esta abaixo, porém retire um colcheste da esquerda e um da direita para visualizar a imagem.
[[[arquivo:nome_arquivo.jpg|estilo|alinhamento|dimensão|legenda]]]
Os parâmetros: estilo, alinhamento, dimensão são opcionais e separados com uma barra
vertical ( | ), podendo ser combinados em qualquer ordem, exceto a Legenda que é
sempre o último campo. Qualquer parâmetro que não seja reconhecido é ignorado.
Estilos
Existem três estilos diferentes para apresentar as imagens:
Frame:
- A imagem é apresentada com uma moldura
- Legenda é apresentada abaixo da imagem, dentro da moldura.
- Quando usado o estilo "Frame" Não consegui-se diminuir o tamanho da imagem original.
Exemplo:[[[Arquivo:Empresa_melhor.png|centro|frame|Legenda - Melhor Solução Cigam|]]]
thumbnail ou thumb:
- Igual a frame.
- As dimensões da imagem são reduzidas e a imagem é apresentada como "flutuante", o que significa que o texto irá fluir em torno dela.
- É apresentado um pequeno ícone na área da legenda que indica que é possível ver uma versão ampliada da imagem (clicando nela).
Exemplo:[[[Arquivo:Empresa_melhor.png|nenhum|thumbail|Legenda - Melhor Solução Cigam|]]]
Por omissão
- Omitindo o estilo a imagem é apresentada sem moldura.
- A legenda apenas é apresentada quando o ponteiro do mouse é colocado sobre a
imagem.
Exemplo:[[[Arquivo:Empresa_melhor.png|nenhum||Legenda - Melhor Solução Cigam|]]]
Alinhamento
A imagem pode ser alinhada à esquerda, ao centro ou à direita da página. Para isso usa-se:
- Left - Alinha a imagem à esquerda;
- Right - Alinha a imagem à direita;
- Center - Alinha a imagem ao centro;
- None - não alinha a imagem e não permite texto ao seu redor (esquerda ou
direita);
- Por omisão - não alinha a imagem, apresentando-a em linha com o texto.
Dimensão
- A imagem pode ser apresentada com uma dimensão diferente da que foi carregada.
Para isso especifica-se a dimensão horizontal que se deseja, seguida das duas letras
px (por ex: 100px), sendo a imagem redimensionada de modo proporcional:
[[[imagem:nome_do_ficheiro.jpg|100px]]]
- Especificando apenas a dimensão da imagem só é possível reduzir o seu tamanho
(se indicar uma dimensão superior ao da imagem isso é ignorado). Para ser possível aumentar o tamanho da imagem é necessário usar o estilo thumb.
Exemplo 1: Veja, abaixo como fica reduzindo o tamanho da imagem 400px. A imagem original 600px342px
[[[imagem:Menu_cigam.PNG|nenhum|400px]]]
Imagem Alterada:
Legenda
O último dos parâmetros é usado como texto da legenda, um texto descritivo, não
necessariamente o mesmo que esteja na página descritiva da imagem. Adicionalmente, a
legenda é apresentada sob a imagem e dentro da moldura nos estilos frame e thumb.
- Para indicar uma legenda em branco basta terminar com uma barra vertical:
Para realizar o teste, abaixo retire um colchete da esquerda e da direita.
[[[imagem:mostra_legenda.png|none|]]]
- O texto da legenda é sempre apresentado quando o ponteiro do mouse é posicionado sobre a imagem.
Veja a imagem abaixo:
Tabela
Tabelas são perfeitas para organizar qualquer informação que se apresente melhor em formado de linhas-e-colunas.
Uma tabela é construída linha por linha, coluna por coluna, isto é, define-se para cada
linha, as suas colunas (células). Assim:
Para iniciar uma tabela: {|
- Para colocar uma legenda (opcional): |+ Ex: adicionar Tabela RH
- Para iniciar uma linha: |-
- Cada coluna começa com: |
- Cada coluna do cabeçalho pode iniciar-se com: !
- Para concluir a tabela: |}
- Para colocar borda na Tabela{| EX: adicionar border= "4"
- Para definir a Largura da Tabela{| Ex: adicionar width="70%"
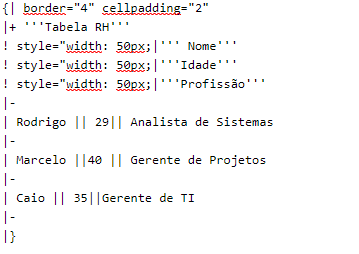
Código wiki
Visualização
| Nome | Idade | Profissão |
|---|---|---|
| Rodrigo | 29 | Analista de Sistemas |
| Marcelo | 40 | Gerente de Projetos |
| Caio | 35 | Gerente de TI |
Configurando as colunas da tabela
Para forçar a largura de uma coluna para um valor específico, ao invés de ter o texto mais largo como determinante da largura, veja o exemplo abaixo. Note que texto fica como numa caixa de textos, com a moldura delimitada.
Código WIKI
Visualização
| Nome | Idade | Profissão |
|---|---|---|
| Rodrigo | 29 | Analista de Sistemas |
| Marcelo | 40 | Gerente de Projetos |
| Caio | 35 | Gerente de TI |
Inserindo tabelas através da janela de edição
De forma resumida os passos para criar tabelas são:
- Clique no ícone de tabela
- Coloque as especificações desejadas.
- Clique em inserir.
- Preencha a tabela com as informações desejadas
- salve/grave a página.
Veja como fica o exemplo abaixo:
Veja como fica a tabela sem preencher as opções desejada:
| Texto do cabeçalho | Texto do cabeçalho | Texto do cabeçalho |
|---|---|---|
| Exemplo | Exemplo | Exemplo |
| Exemplo | Exemplo | Exemplo |
| Exemplo | Exemplo | Exemplo |
Veja como fica a tabela preenchendo as opções desejadas:
| Cidade | Bairro | Rua |
|---|---|---|
| Porto Alegre | Jardim Botânico | Barão do Amazonas |
| Viamão | Açores | Lago Tarumã |
| Novo Hamburgo | Aracaju | Boa Vista |
Upload do arquivo
Para realizar o upload de um arquivo, clique no item “Carregar Arquivo” do menu “Ferramentas”, localizado canto esquerdo da página. Para realizar o upload, o usuário tem logar no wiki com o seu login e senha.
Para carregar um arquivo, basta o usuário clicar no botão “Arquivo” e selecionar o arquivo de deseja carregar para o Wiki. O campo Nome do ficheiro de destino é preenchido com o nome da imagem.
No campo Sumário, o usuário de deverá inserir a informação sobre o arquivo, que deverá ser o mais completa possível.
Inserir um arquivo para wiki
- Tire um print do arquivo que deseja subir na wiki e salve no seu computador
- Editar o código do arquivo salvo em seu computador
- Clicar no link em vermelho para selecionar o arquivo
- selecionar o arquivo
- Clicar em enviar arquivo
- Imagem carregada
Editar o código do arquivo salvo em seu computador
Clicar no link em vermelho para selecionar o arquivo
Selecionar o arquivo
Clicar em enviar arquivo

Arquivo carregado
Atualizar arquivo na wiki
É muito simples atualizar um arquivo na wiki, segue abaixo os passos necessários para atualização do arquivo.
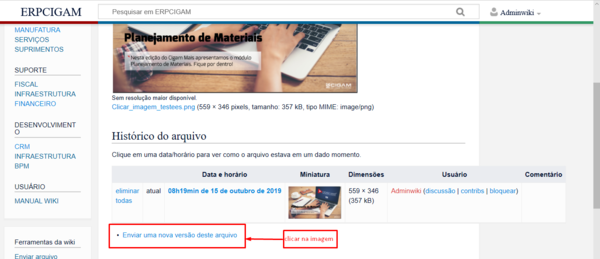
- Clicar no arquivo desejado
- Em Histórico do arquivo - clicar no link Enviar uma nova versão deste arquivo
- Selecionar o arquivo em seu computador
Clicar no arquivo
Clicar no Link
Categorias
Um artigo deve sempre estar categorizado num determinado assunto. Por exemplo, se pretende escrever sobre um palácio ele ficará bem categorizado na “Categoria:Palácios”. Por outro lado, se pretender escrever sobre um determinado computador, o seu artigo deverá ficar na “Categoria:Computadores”. Desta forma, os leitores podem facilmente chegar a artigos dentro de um mesmo tema.
Para categorizar um artigo na categoria Atualizar arquivos basta adicionar no final
Se colocar dois pontos (:) antes da palavra Categoria, conseguirá criar o texto "Categoria:arquivos" com uma ligação associada, em vez de categorizar o artigo.
Links Media wiki
Os links são a essência de uma wiki, como um documento de de redação coletiva, com ligações (links) para outros documentos ou para trechos do próprio documento em aberto. Veremos como fazê-los nessa seção.
.
Links para a Seção de uma Página
Basta acrescentar o carácter # (cerquilha) e o nome da seção.
Exemplo 1:
- Acessar a seção de Movimentos no Gestão de Lojas
Gestão de Lojas - Movimentos
Exemplo 2:
- Acessar a seção Como Fazer no Gerenciamento de Compras
Gerenciamento de Compras - Como Fazer - Interno
Redirecionamento de Link
Exemplo 1:
- REDIRECTGestão de Lojas Digamos que você tem uma página na sua wiki, mas quer que o título seja redirecionado para outra página. Para fazê-lo, basta você colocar o marcador #REDIRECT na primeira linha do documento:
Exemplo 2:
- REDIRECTGestão de Lojas - Movimentos Digamos que você tem uma página na sua wiki, mas quer que o título seja redirecionado para outra página. Para fazê-lo, basta você colocar o marcador #REDIRECT na primeira linha do documento:
Outro nome para o link
Se você quiser colocar outro nome para o link, pode fazer usando o separador | (pipe), e colocando o novo nome depois do link. Faça da seguinte forma:
Exemplo:
Acessar Gestão de Lojas
Lojas